gramcityHelps users locate Instagrammable spots, encouraging community-driven exploration and sharing.
Project Type: GV Design Sprint
My Role: UX Researcher, Product Designer, Interaction Designer, Information Architect, and Strategist
Timeline: 5 Days
Tools: Figma, Miro, Google Docs
Project Overview
GramCity, initially a photo editing app, is introducing a new feature to help users locate the most Instagrammable photo spots in any city, like tourist attractions, architecture, art, etc. It aims to assist users in finding great photo locations regardless of their current location.
Problem
Users want to discover and capture Instagram-worthy locations easily but face challenges like time constraints, lack of local knowledge, and difficulty finding hidden gems alongside popular spots.
Challenge
Design a mobile app feature that helps users find and capture amazing photos while balancing efficiency, personalization, and community.
Design Constraints
The feature should be developed as a feature for the GramCity mobile app.
Focus on helping users find physical locations and places to take photos.
Create an active community of users discovering and sharing their favorite photo spots.
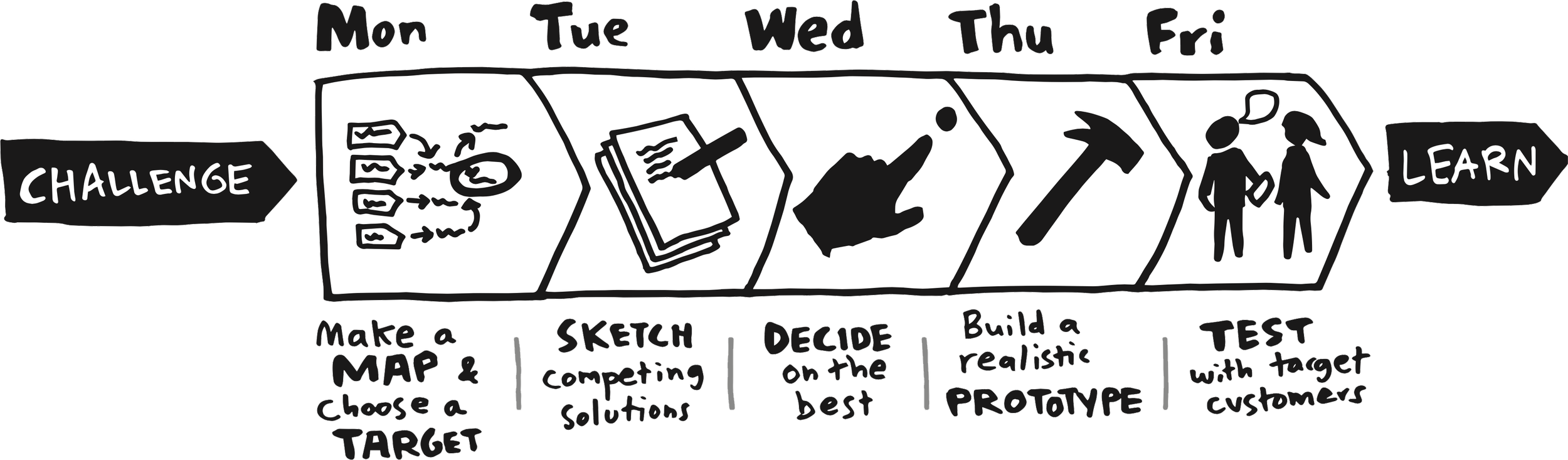
Sprint Schedule
Day 1: Map
On the first day of my design sprint, I focused on the challenge brief, research, and interviews to gain a better understanding. I analyzed user research and personas to explore factors influencing how users search for ideal photo locations and their overall goals.
Insights
Variety: Users crave diverse photo opportunities, from hidden gems to iconic landmarks.
Efficiency: Minimizing research and travel time is crucial for both spontaneous and planned photo adventures.
Personalization: Locations should resonate with individual interests and aesthetics.
Community: Sharing and discovering photo ops through user-generated content is valuable.
Simplified Planning: Conveniently locate and explore the best photo opportunities, along with inspiring examples, before planning a day around visiting them.
Personas
The Spontaneous Traveler
Name: Nick
Age: 24
Occupation: Video Editor
Location: Los Angeles, CA
Behavior
Loves traveling and documenting his trips with photos
Prefers spontaneous and adventurous trips over planned ones
Shares his photos with his friends and followers on social media
Frustrations
Feels torn between enjoying the moment and capturing it with his phone
Misses out on some great photo opportunities that are nearbyn social media
Goals
Wants to find the best spots to take photos in each city he visits
Wants to save time and hassle by avoiding long detours or research
The Curious Explorer
Name: Sarah
Age: 27
Occupation: Event Production Manager
Location: Chicago, IL
Behavior
Travels frequently for work and has free time in new cities
Enjoys photography as a hobby and likes to take photos of different places
Searches for photo inspiration on social media before visiting a new place
Plans her day according to the photos she wants to take
Frustrations
Feels disappointed when the places she visits don't match her expectations
Spends a lot of time researching and finding the locations of the places she sees online
Has to sift through many mediocre photos to find the ones that inspire her
Goals
Wants to find the best photo spots in a city quickly and easily
Wants to see examples of high-quality photos taken by other people at the same place
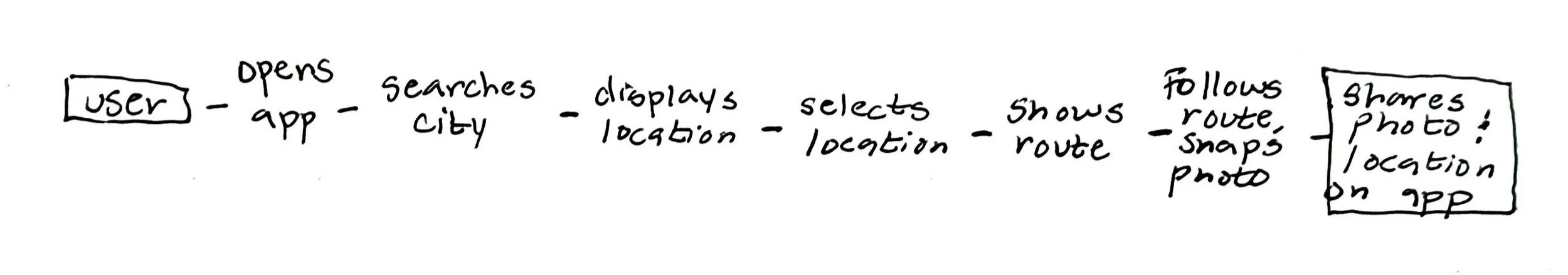
End-to-end User Map
To better tackle the problem and convey my solution, I developed an end-to-end user map. The user map served as a valuable guide throughout the process, from initial brainstorming to prototype development, ensuring that I stayed on track.
Day 2: Sketch
Before starting the day with sketching, I researched competitors and products that solve similar problems. I conducted lighting demos on various apps to gain inspiration and potential ideas. This influenced my design strategy and provided valuable insights.
Insights
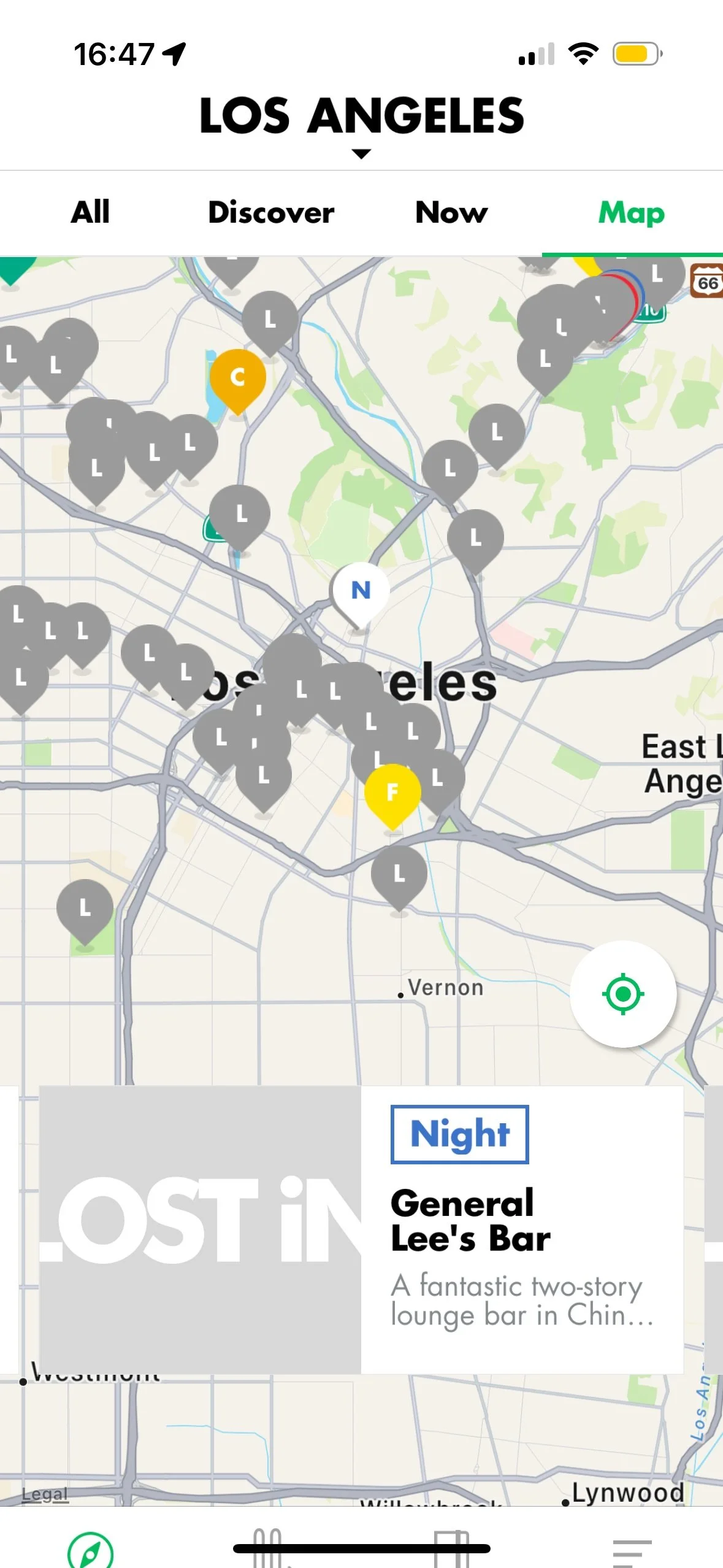
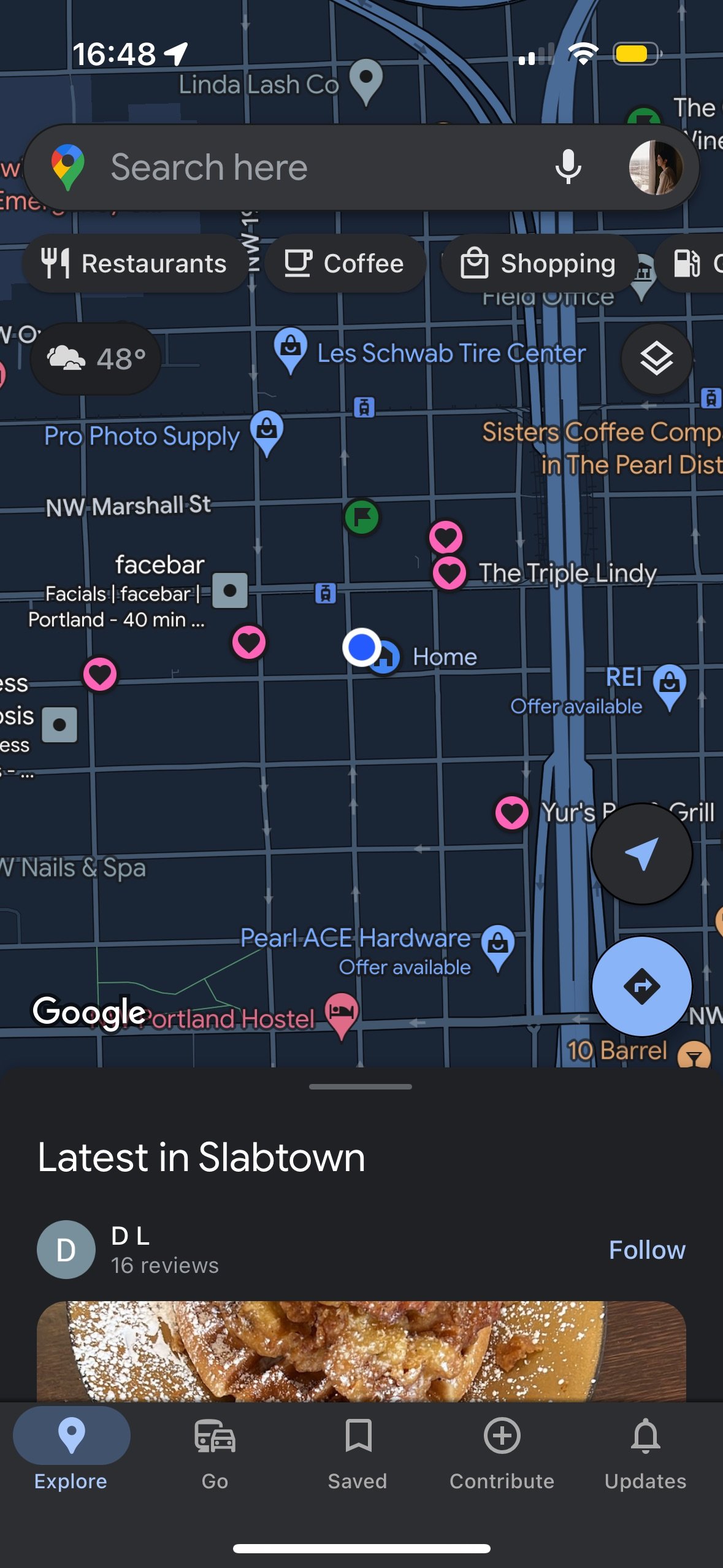
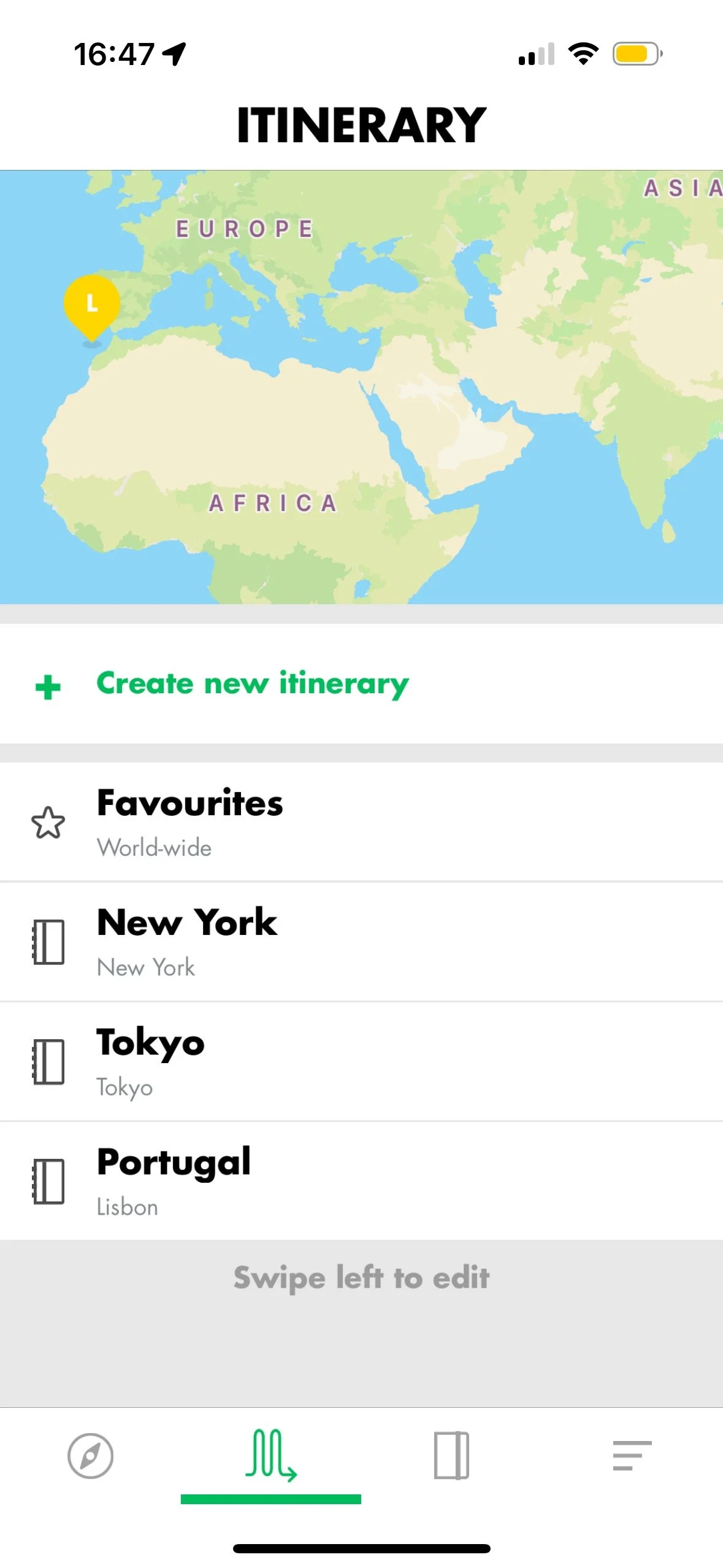
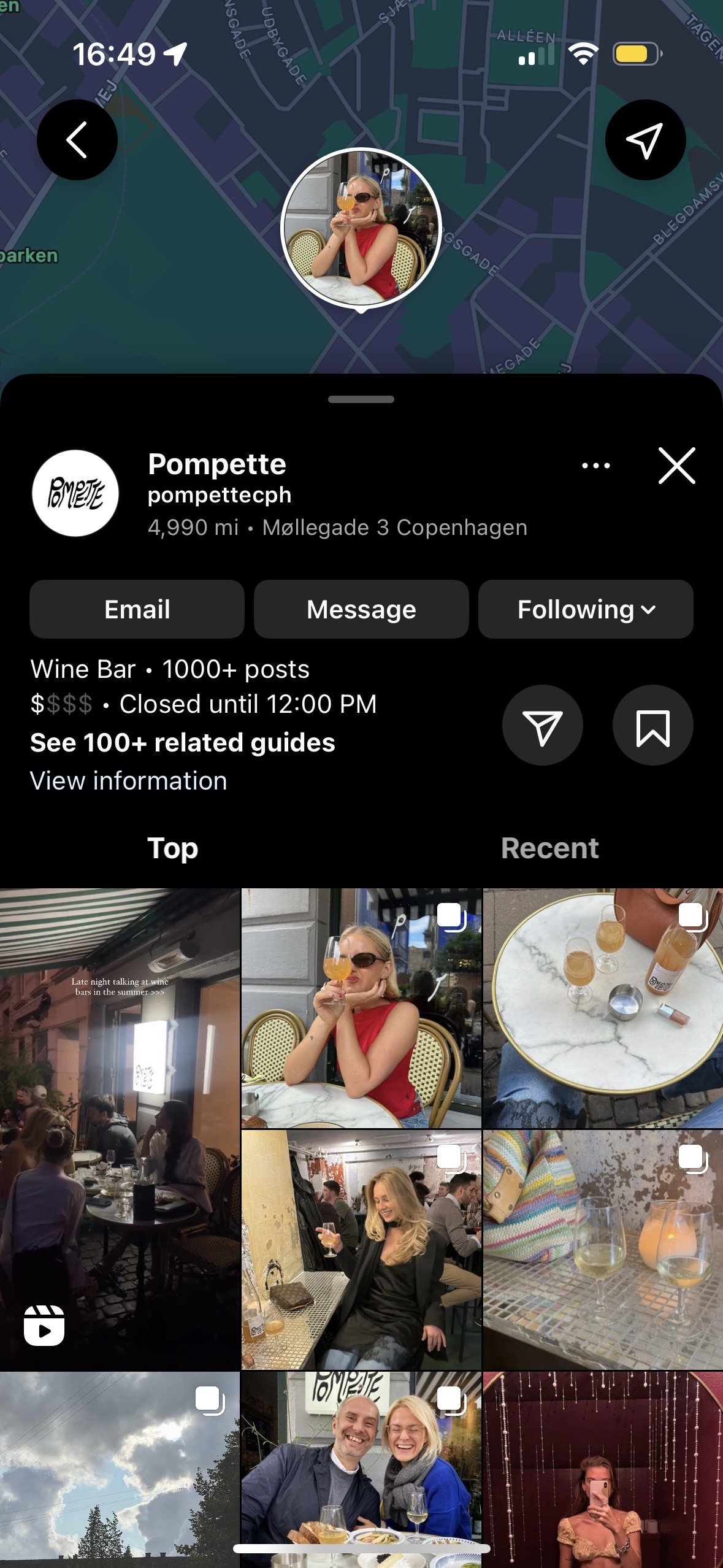
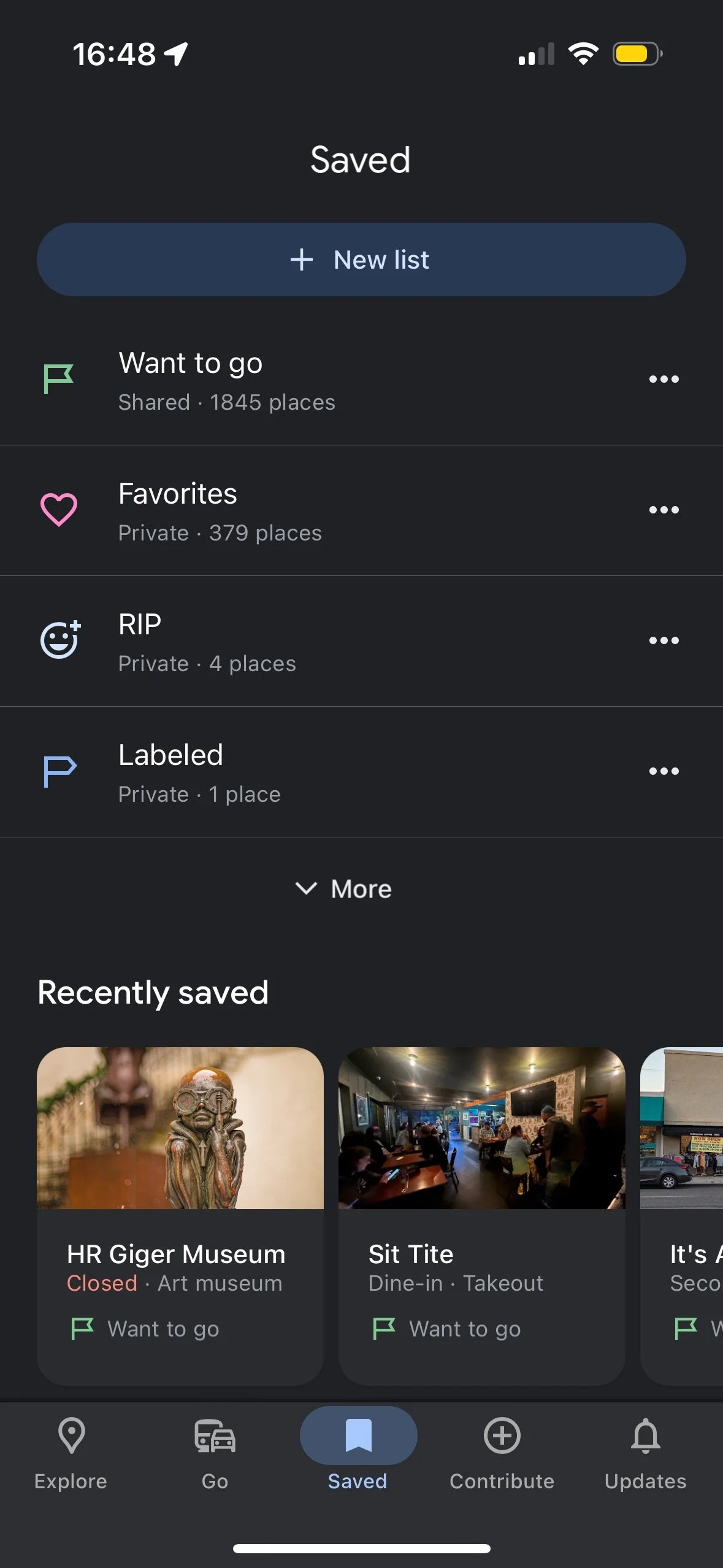
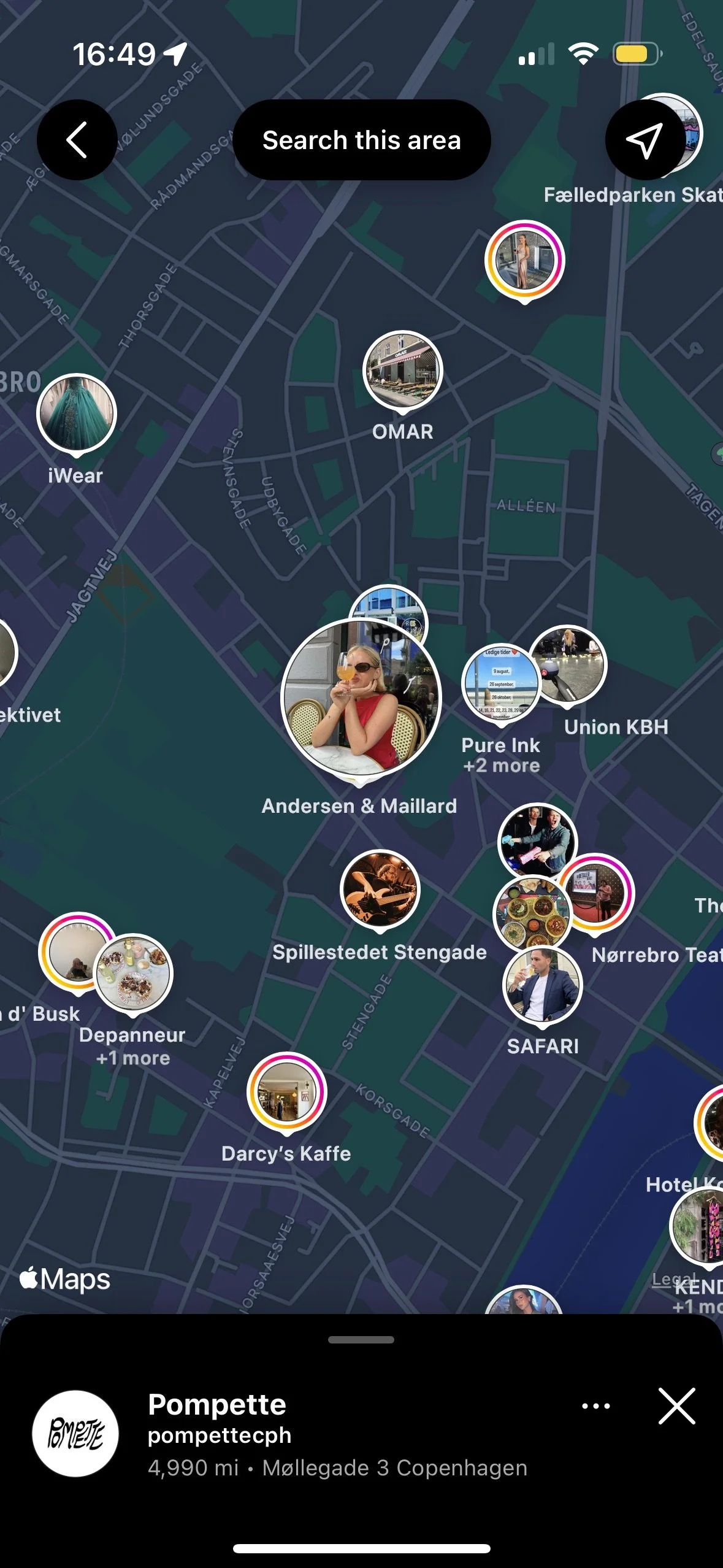
My lighting demos were conducted on three platforms: Google Maps, LOST iN, and Instagram.
I selected Google Maps because it's my go-to app for discovering new places and planning trips. Its user-friendly interface and extensive database of points of interest make it easy to create customized itineraries.
Finally, Instagram was chosen because it is a popular platform for sharing travel photos. Its user-friendly interface and broad reach make it an ideal platform for helping to inspire others to visit new places.
LOST iN is a great app for finding hidden gems and unique experiences in new cities. Its well-designed interface and curated content make it easy to discover new places and plan memorable trips.
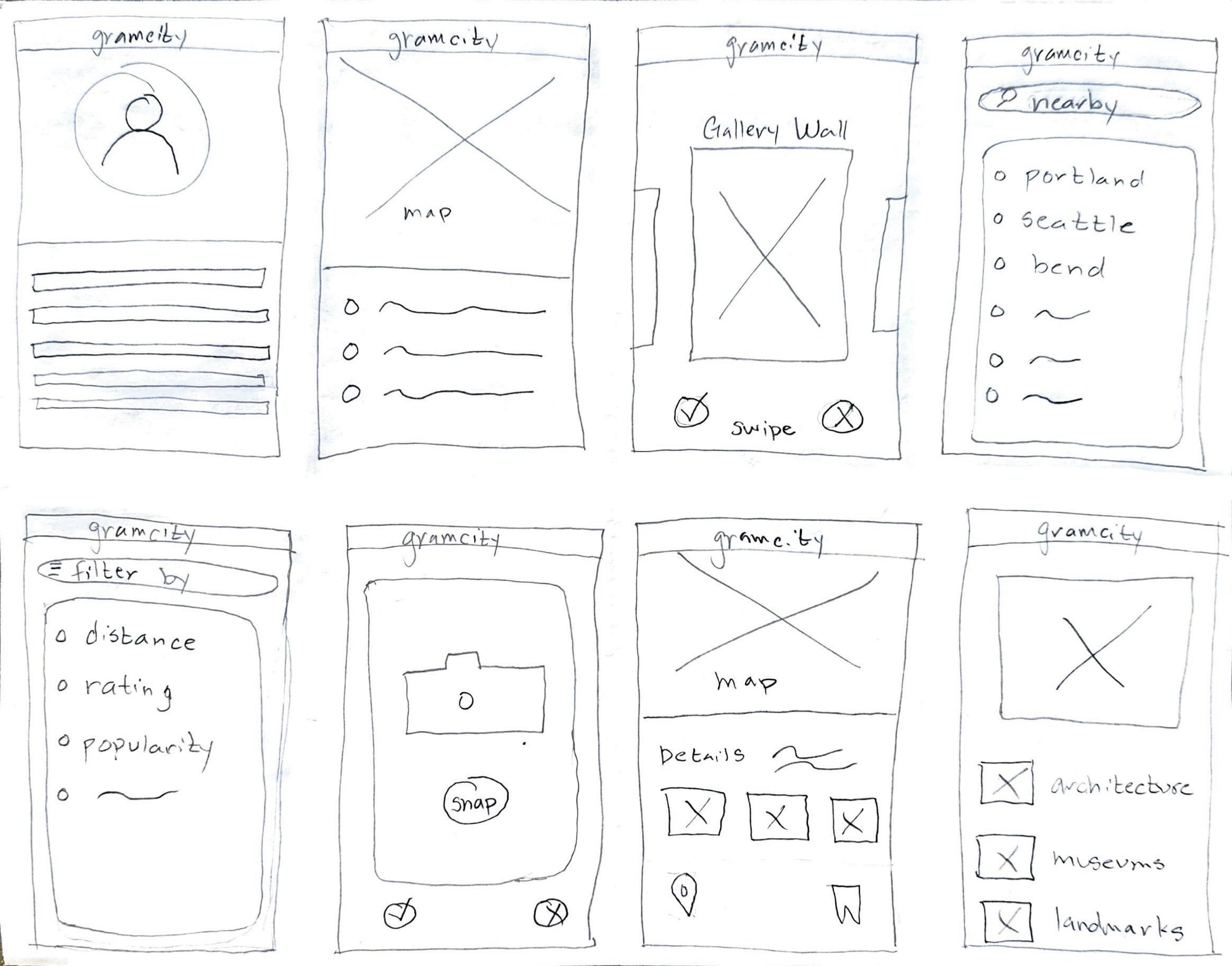
Crazy 8’s
While reviewing my end-to-end user map, I identified the search screen as the most critical. It allows users to find various photo opportunities within their chosen city. To quickly generate ideas on paper, I performed a crazy 8 exercise. In this exercise, I sketched out eight distinct screens in eight minutes.
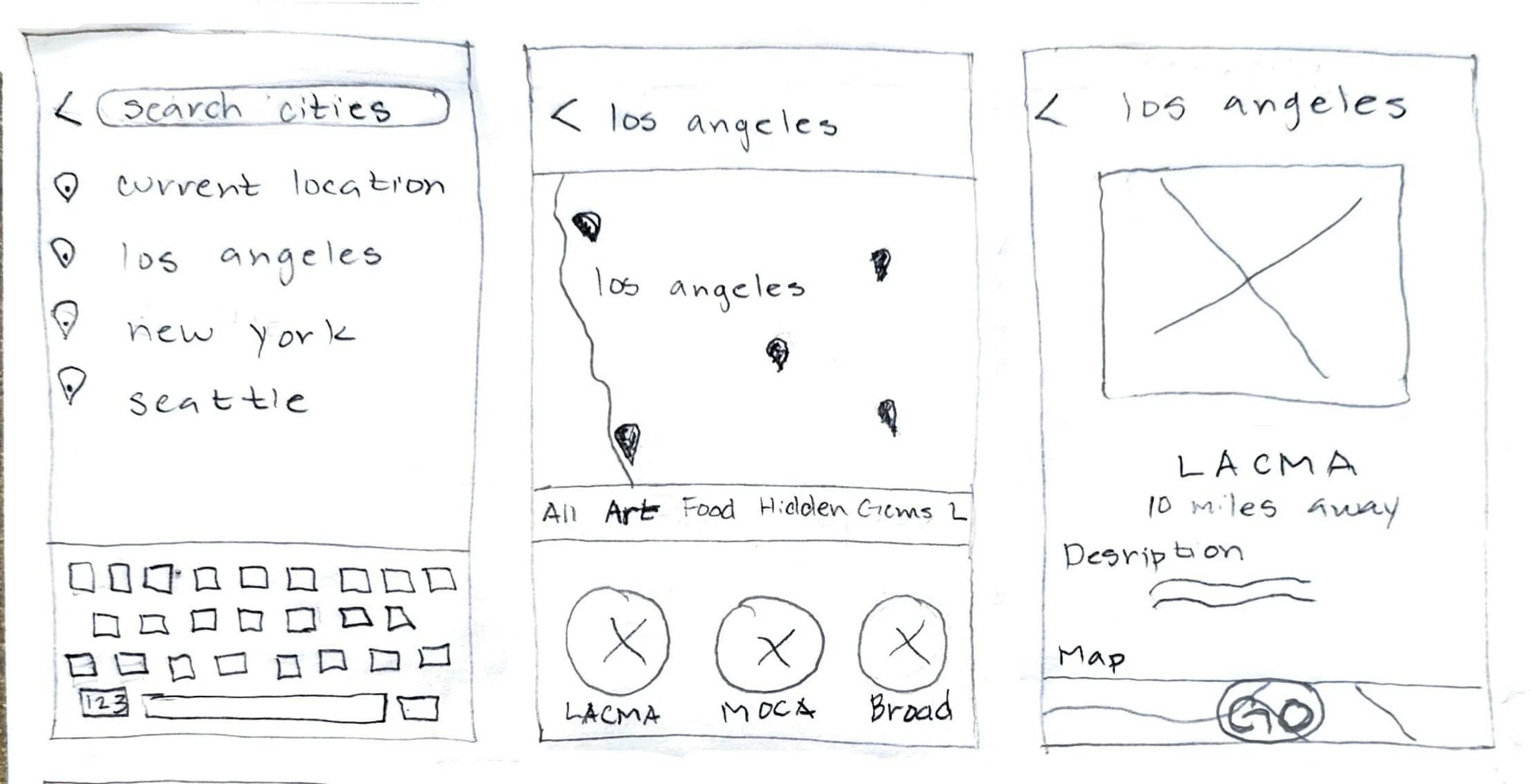
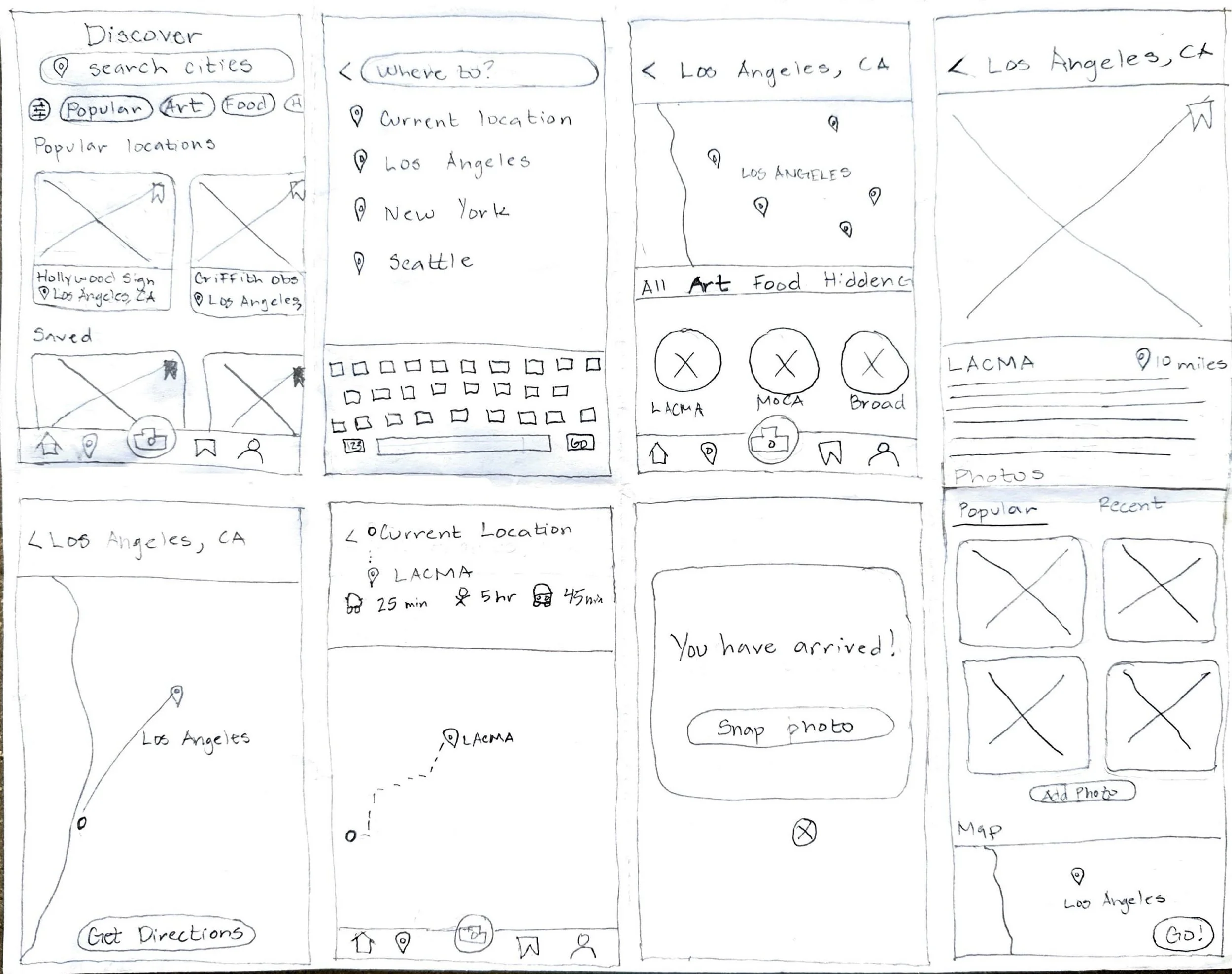
Solution Sketch
After ideating from my crazy 8 exercises, I chose the fourth screen as my solution screen. This sketch was the most important when it came to the user searching for different photo opportunities in the city of their choice. I then created a three-panel solution board, which included the screen before and after my critical screen.
The current location option defaults to the top of the search section for easy access
A map with location pins displays the photo-op locations.
Different types of photo ops are showcased with previews to choose from.
A conveniently placed "Go" button at the screen's bottom provides directions quickly.
Day 3: Decide
On day three of the design sprint, I utilized my three-panel solution sketches to outline my storyboard. This storyboard served as a valuable tool, enabling me to map out the prototype screens I intended to create. In addition, I incorporated a seamless flow that allowed users to effortlessly capture and upload a picture to the app upon arrival at the photo-op, improving the overall user experience.
Storyboard
Day 4: Prototype
The next step was to build a prototype from my storyboard. I used Figma to create high-fidelity screens based on the selected solution sketch. The screens focused on providing a seamless user experience, ensuring that users could easily navigate through the app to find and capture Instagram-worthy photo spots.
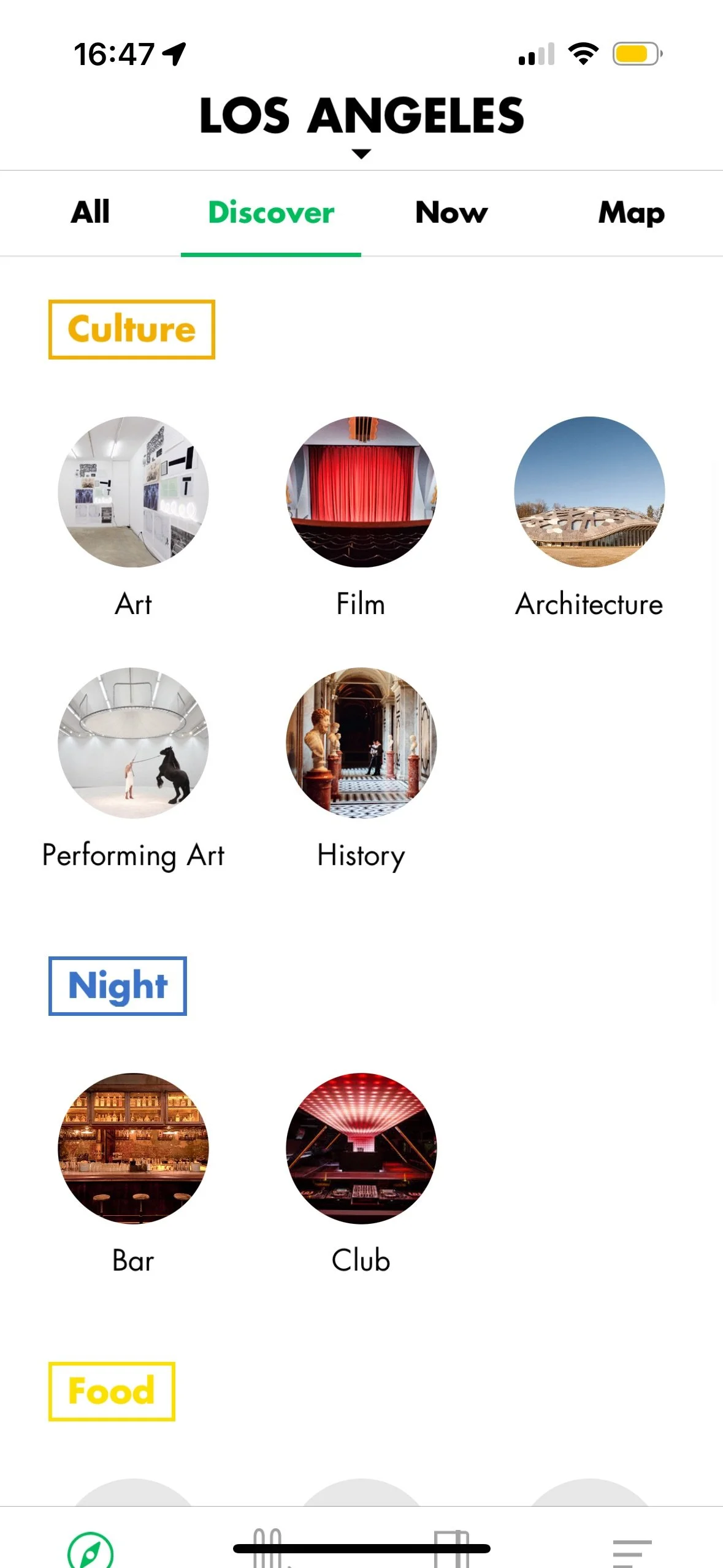
High Fidelity Screens
Users could:
Set their location: Either manually via the search bar or through auto-detection for a truly streamlined experience.
Explore photo opportunities: A map displays pins for various photo spots, categorized by type (landmarks, hidden gems, art, etc.)
Filter and personalize: Users can filter by distance, popularity, and category.
Plan their journey: An integrated "Go" button triggered navigation apps pre-programmed with the photo spot's address.
Capture and share: Upon reaching a location, users could seamlessly capture a photo within the app and share it with the GramCity community with relevant hashtags and location tags.
The prototyping process turned the solution sketch into an interactive experience. Iterative testing and refinement were crucial for a user-friendly design. Challenges included fine-tuning interactive element placement for optimal engagement and balancing aesthetic appeal with usability. Overcoming these challenges resulted in a more refined and effective prototype.
Day 5: Test
I conducted usability testing with five participants who shared an interest in taking photos during their travels. The goal was to gather feedback on the prototype and understand if users would find value in GramCity's new feature.
I provided participants with a set of tasks and questions to complete, aiming to observe their interactions with the prototype. The testing sessions were conducted in person, allowing me to gather valuable insights into the usability and effectiveness.
During each session, I was testing specifically on:
Find the specific photo-op and get directions.
Capture a photo at the location and share it on the app.
The overall picture that emerged from the interviews was a resounding positive reception for GramCity's new feature. Users found it valuable, engaging, and a potential game-changer for their travel photography experience.
Some key findings included:
Strong demand for personalized photo-op recommendations: All participants expressed interest in curated lists based on their preferences and location.
Intuitive navigation and clear directions: Users found the interface easy to use and appreciated the step-by-step guidance to reach photo locations.
Sharing as a core motivator: The ability to instantly share captured photos within the app and on social media was a major draw for the participants.
While minor usability issues and suggestions for improvement were identified, the overall sentiment was excitement and anticipation for the feature's launch.
The results revealed a couple of things, bad and good, and the insights got me thinking about how I should iterate my design to make it more intuitive and user-friendly.
Conclusion
As someone who loves to travel and take photographs, I approached this design sprint with enthusiasm. Despite the initial challenge of a 5-day sprint, I was able to focus on the core problem and quickly create an MVP that offered the best possible solution. The app now allows users to easily discover, get inspired, and save locations to take Instagram-able photos.
If I were able to continue with this project, I'd like to iterate on my design based on user tests and create a filter option and user profile page. The design sprint gave me valuable insights into designing a user-centric app. The experience and skills gained will contribute to my growth as a UX professional.